因为如果从朋友圈点进小程序来的,有些功能就用不了,所以需要判断下是否从朋友圈点进来的。
检查代码如下:
() {
// 判断场景值 如果是从分享到朋友圈再打开 就会有一些功能无法使用
// 详见 #%E5%8D%95%E9%A1%B5%E6%A8%A1%E5%BC%8F%E4%B8%8B%E7%9A%84%E9%99%90%E5%88%B6
let = wx.()
// .log('', )
if (.scene == 1154) {
// 表示为从朋友圈分享打开, 此时提示“请前往小程序使用完整服务”
false
true
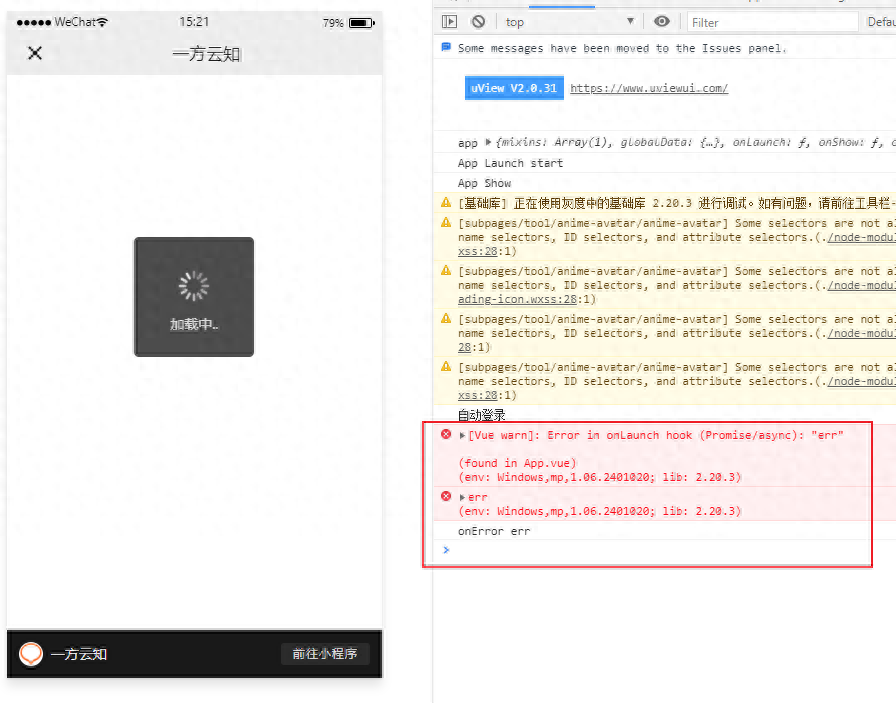
否则会有各种问题出现,比如:

我会在app.vue启动时检测是否有更新,但是如果从朋友圈点进来的那么检测更新的api将会无法调用,所以我这里如果检测到时朋友圈进入小程序,则即可:

我这里的检测更新会在有更新时弹窗用户,用户点击确认后就会下载最新的小程序包了。
下面是完整的检测更新代码:
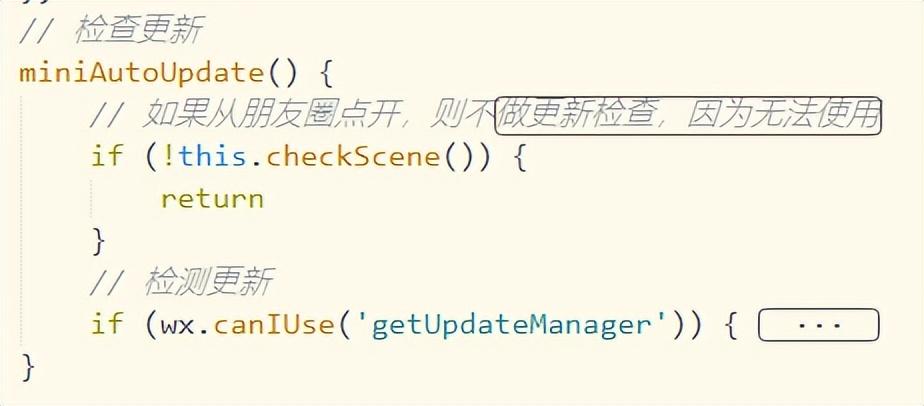
// 检查更新
() {
// 如果从朋友圈点开,则不做更新检查,因为无法使用
if (!this.()) {
// 检测更新
if (wx.('')) {
const = wx.()
.((res) {
.log('====', res)
// 请求完新版本信息的回调
if (res.) {
.log('res.====')
.(() {
wx.({
title: '更新提示',
: '新版本已经准备好,是否重启应用?',
: (res) {
.log('====', res)
// res: {: “: ok”, : false, : true}
if (res.) {
// 新的版本已经下载好,调用 应用新版本并重启
.()
})
})
.(() {
// 新的版本下载失败
wx.({
title: '已经有新版本了哟~',
: '新版本已经上线啦~,请您删除当前小程序,重新搜索打开哟~'
})
})
})
我会在app.vue的方法里调用:
: async () {
.log('App start')
// #ifdef MP-
// 只有小程序才触发自动更新 其他平台的可以再继续添加编译条件
this.()
// #endif
},
这篇文章就到这里啦!如果你对文章内容有疑问或想要深入讨论,欢迎在评论区留言,我会尽力回答。同时,如果你觉得这篇文章对你有帮助,不妨点个赞并分享给其他同学,让更多人受益。
想要了解更多相关知识,可以查看我以往的文章,其中有许多精彩内容。记得关注我,获取及时更新,我们可以一起学习、讨论技术,共同进步。
感谢你的阅读与支持,期待在未来的文章中与你再次相遇!
———END———
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,永久会员只需109元,全站资源免费下载 点击查看详情
站 长 微 信: nanadh666



