不论是从用户体验方面,还是从搜索引擎的网站质量评估指标来看,尽可能加快网站加载速度已经成为了所有网站的要求。要加速网站加载,可用方式很多,包括:使用CDN,选择更好的服务器,JS与CSS的异步加载等等。
本篇文章将从图片格式的角度来入手,让看完这篇文章的你明白在网站的不同地方上该用什么格式的图片,图片压缩可以在保证质量的同时压缩比可以多么的显著,在达到图片质量要求的同时,减少图片大小,让网站更快。

四种网上常见的图片格式对比表:
我们通常在网上见到的图片有4种格式,分别是:jpg,png,gif以及webp。下表对比了这四种图片的一些属性:
压缩效果
无损压缩
有损压缩
动画效果
Png
好
支持
不支持
不支持
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,永久会员只需99元,全站资源免费下载 点击查看详情
站 长 微 信: nanadh666
Gif
还行
支持
支持
支持
Jpg
好
支持(意义不大)
支持
不支持
Webp
非常棒
支持
支持
支持
除非我们要展示的是动态图片,不然我们不应该使用任何gif格式的图片。在上述的四种图片格式中,我们最常用的是jpg和png格式。
webp看起来很好啊,为什么不用呢?
webp作为谷歌旨在加快图片加载速度而开发出的图片格式,其效果确实非常好。然而其最致命的缺点在于:支持程度不高。作为谷歌开发的图片格式,基于各种原因,除了Opera与Chrome浏览器完全支持以外,其他的浏览器(比如苹果的Safari)都没有完全支持该格式。当我们无法解决这个问题的时候,使用不支持webp的浏览器的用户将看不到任何webp的图片。现在的一个比较可行的解决办法就是要准备webp格式与替代格式图片,并使用js等进行浏览器的检测,当检测到支持webp的浏览器时自动替换为webp格式。
这意味着不管怎样为什么网页保存图片格式是webp格式,我们都需要在jpg与png中做出一个选择。
做出选择的最简单方式就是,扪心自问:我这里的图片要提供的是什么样的信息?是单纯的照片?我网站上的logo?亦或是一件画作之类的艺术品?
当我们要保存与使用的是一张照片时,我们使用jpg格式。当保存使用的图片是其他作用:比如logo,艺术品等等时为什么网页保存图片格式是webp格式,我们需要使用png。当我们使用错误的图片格式时,我们通常会无意义的增加图片大小。
jpg的有损压缩模式在肉眼上难以察觉,然而当图像放大时,就会出现块状模糊的情况。因此如果仅仅作为照片,我们选择图片大小上压缩效果显著的jpg格式。而png的无损压缩模式指的是采用保存颜色填充的模式,能在保真效果下,尽可能地压缩图像文件的大小。因此在艺术画作与logo这一类的图片时,我们通常选择png。
那么png就无法有效压缩图片大小么?
事实上,png压缩效果同样可以非常显著,但这主要取决于我们对图片有什么需求。png分为png8与png24两种模式。当我们的图片色彩并不丰富甚至是黑白图片的时候,比如logo,可以选择png8的形式,效果非常显著。来看一下这个例子:

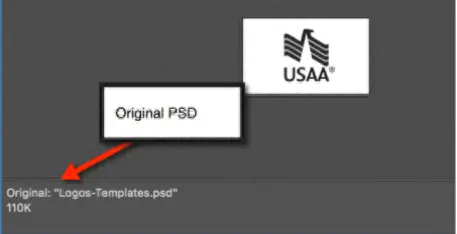
原文件大小110kb
原文件大小110kb

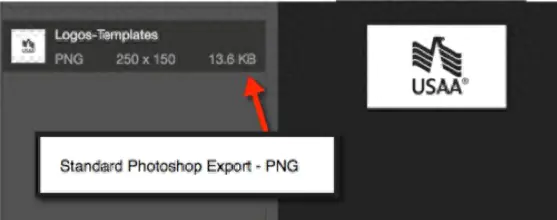
请点首次压缩后13.8kb
当使用ps的标准png8格式保存时,图像大小压缩为13.8kb

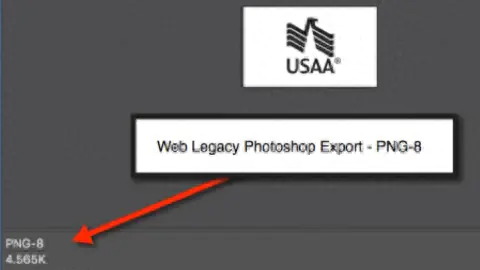
再次压缩后为4.56kb
当使用ps的存储为web格式的png8时,图像进一步压缩为4.56kb

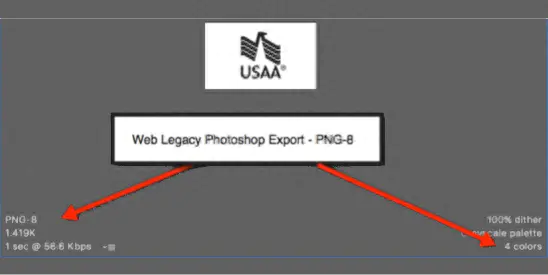
最终压缩1.41kb,压缩比高达98%
当使用ps的灰度模式web格式png8时,图像仅仅占用1.41kb,与原文件大小对比,压缩倍率高达98%
从单个文件的大小看来,也仅仅压缩了100kb多点,似乎影响不大,然而当我们的某些页面含有多个商标时(比如网站常见的合作伙伴页面罗列商标),比如十个甚至以上,总体的压缩大小就会非常值得期待。
上面的4大图像格式,没有包含SVG?网页图片使用SVG效果怎样?
SVG作为一种基于XML格式定义的图形,优点在于在放大或者改变尺寸的情况下,其质量都不会改变。然而, SVG中可能包含大量的代码,要使用SVG我们需要具备专业知识的的人员才行。并且,SVG在浏览器中也并不是完全支持的。然而,如果你的图像并不复杂,使用SVG的效果可能会非常理想,我们需要自己来评估是否有必要使用。
总结
通过优化图片,有效地减小网页体积,加快网站加载速度,是一个很有效的办法。在优化图片之前,第一步要做的就是选对图片的格式。之后再进行其他的工作,关于后续的优化工作,青岛新锐将在下次的文章中给您讲述,请继续关注。
———END———
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,永久会员只需99元,全站资源免费下载 点击查看详情
站 长 微 信: nanadh666



