
一、项目背景
公司介绍:一家互联网房产平台公司,主要的客户群体是房产中介。
销售模式:地推模式,需要每天到各个中介门店拜访沟通。
业务背景:随着房产市场降温和竞对公司发展,公司业绩急速下滑。 为了提升销售业绩,所以公司老板要求一方面加大产品创新投入,另一方面强抓销售过程管理。
业务现状:目前对于整个销售过程管理没有线上化,全部依赖于销售每日线下反馈的拜访日报,所以存在大量虚报拜访的情况。
二、项目过程回顾
这种从0到1的项目,大多工期很紧。幸好笔者之前整理了一套产品过程管理的模板,快速梳理了产品的工作任务及粗略的时间计划。这个模板能适用各类从0到1 或者重构项目,建议大家收藏。

下面的内容就是项目过程的具体回顾。
三、项目启动1. 战略层调研
本项目的战略层调研结果:
产品期望:
2. 产品现状梳理
本项目的产品现状梳理结果:
相关系统:只有3套系统,一套是简易的客户信息系统,一套是供应链管理系统,最后就是C端房产前台。 其中客户信息管理了 公司-门店-经纪人这3层的信息;供应链系统管理了产品、订单、收款、履约等信息。C端就是大家熟悉的房产平台,展示经纪人的房源信息。具体的内容就不再展开了,大家了解这个环节主要做什么就行。
3. 竞品学习
注意:
4. 项目规划方案
这部分不做展开,基本大家把上面几部分的内容梳理清楚就可以了。
5. 项目启动会
这一步非常重要,千万不能省略。因为笔者见过太多没开启动会就开始干,大家目标都没有对齐,过程中各种撕逼,最终项目以失败收场。
四、需求调研
调研结果将直接决定后面的产品架构设计,笔者刚做产品那会儿曾经因前期调研不到位,花费大量资源开发出来的产品被用户吐槽、甚至是被用户弃用。 所以千万不要因为项目工期紧张,而潦草应付这个环节。整个过程一定要详细调研,力求获得真实全面有效的信息。
1. 业务调研
目的:了解实际的业务场景和需求。
对象:业务环节上的所有角色,例如本项目需要调研一线销售、销售主管、销售经理、销售运营支持、客户(中介经纪人)等。
内容:包含但不限于以下几点:
组织架构及岗位权责工作流程及规范绩效考核规范核心数据指标当前的业务执行痛点和需求
方法:面对面访谈、亲自参与体验工作流程。
强烈建议B端产品经理能亲自体验核心用户的日常工作流程,因为大部分用户难以清楚表达自己的需求,很多时候用户说出来的其实是他们认为有效的产品方案,但却不一定是最佳方案。只有产品将自己放到用户的角色中去体验,才能设计出真正有效且好用的产品。
2. 业务调研总结汇报五、概要设计
接下来我们正式开始产品的设计工作,首先把主体框架设计出来,确认主体设计没问题后,再做进一步细节设计。
千万不要一上来就画原型、抠UI,这样不仅会严重影响项目进度,甚至会因为陷入细节而忽视全局,导致项目最终失败。
笔者曾经跟过一个对UI要求极高的产品,当时也是做一个重要系统的重构。前期就是跟老板简单沟通了之后,就开始要求画高保真原型图,然后一遍一遍扣细节。结果最后通宵达旦的加了2个月班,虽然出来的产品页面样式精美且交互流畅,但是用户实际应用过程中整个环节跑不通,使用起来极其不方便。最后整个项目团队被老板拉到一个超大的会议室足足骂了一个小时,半年度绩效工资也基本都没了。
通过上面这个case,笔者深刻意识到作为产品需要有极大的责任感及使命感。因为产品是带领开发测试设计等团队成员拿结果的人,如果我们工作不到位,极有可能让整个项目成员的努力付之东流。希望看到这里的同学,能自省共勉。
下面讲讲在概要设计环节,我们具体要做什么。
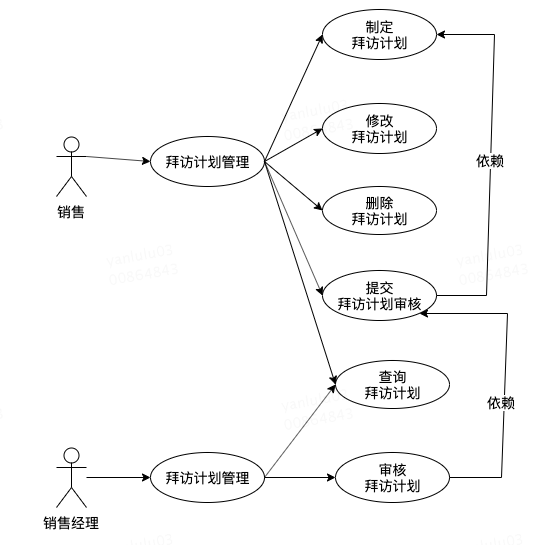
1. 系统用例图设计
下面放一张本项目的拜访计划模块用例图,大家参考下。

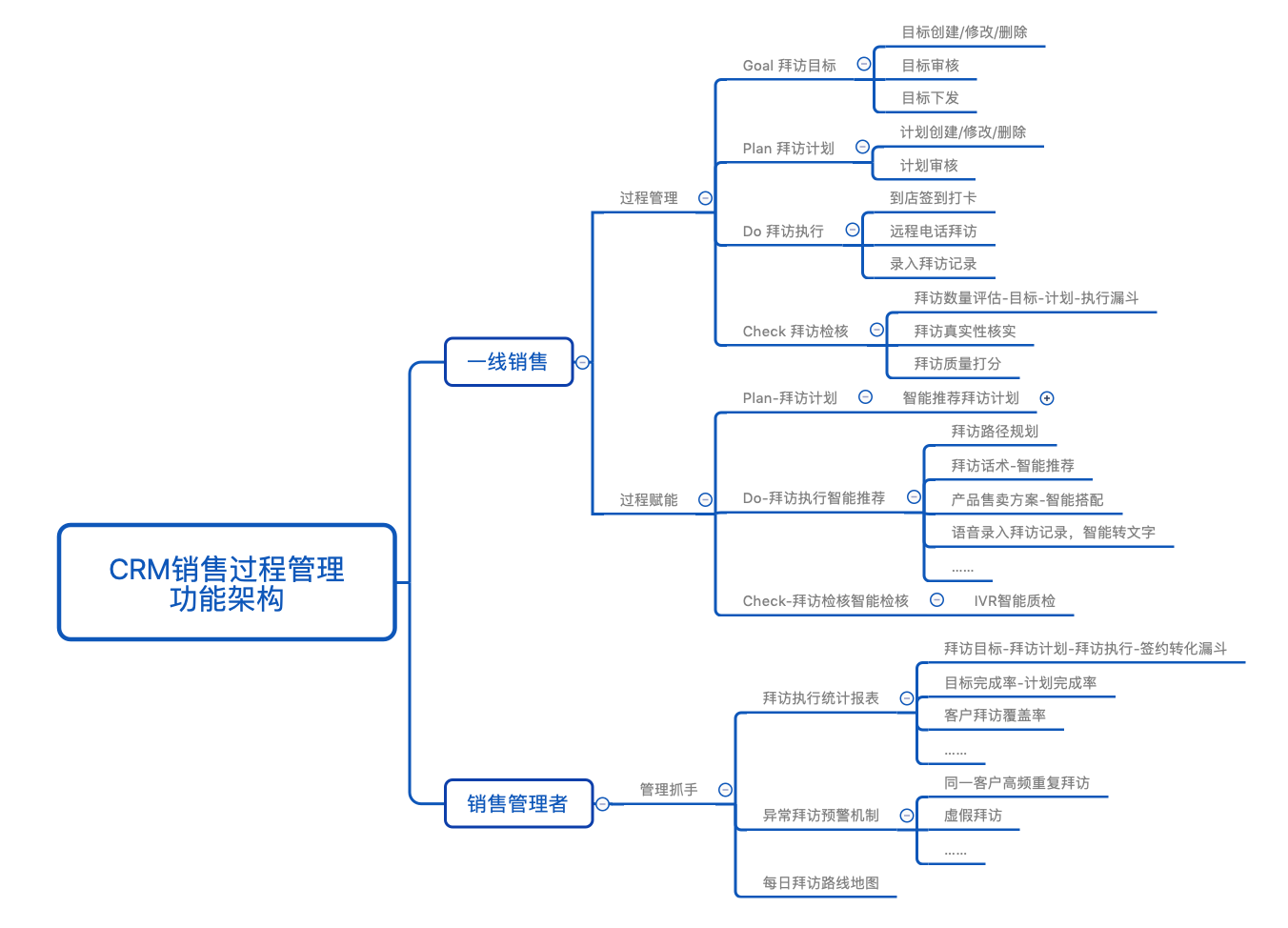
2. 功能架构图设计
下面是本项目的销售过程管理功能架构图,大家可以参考。

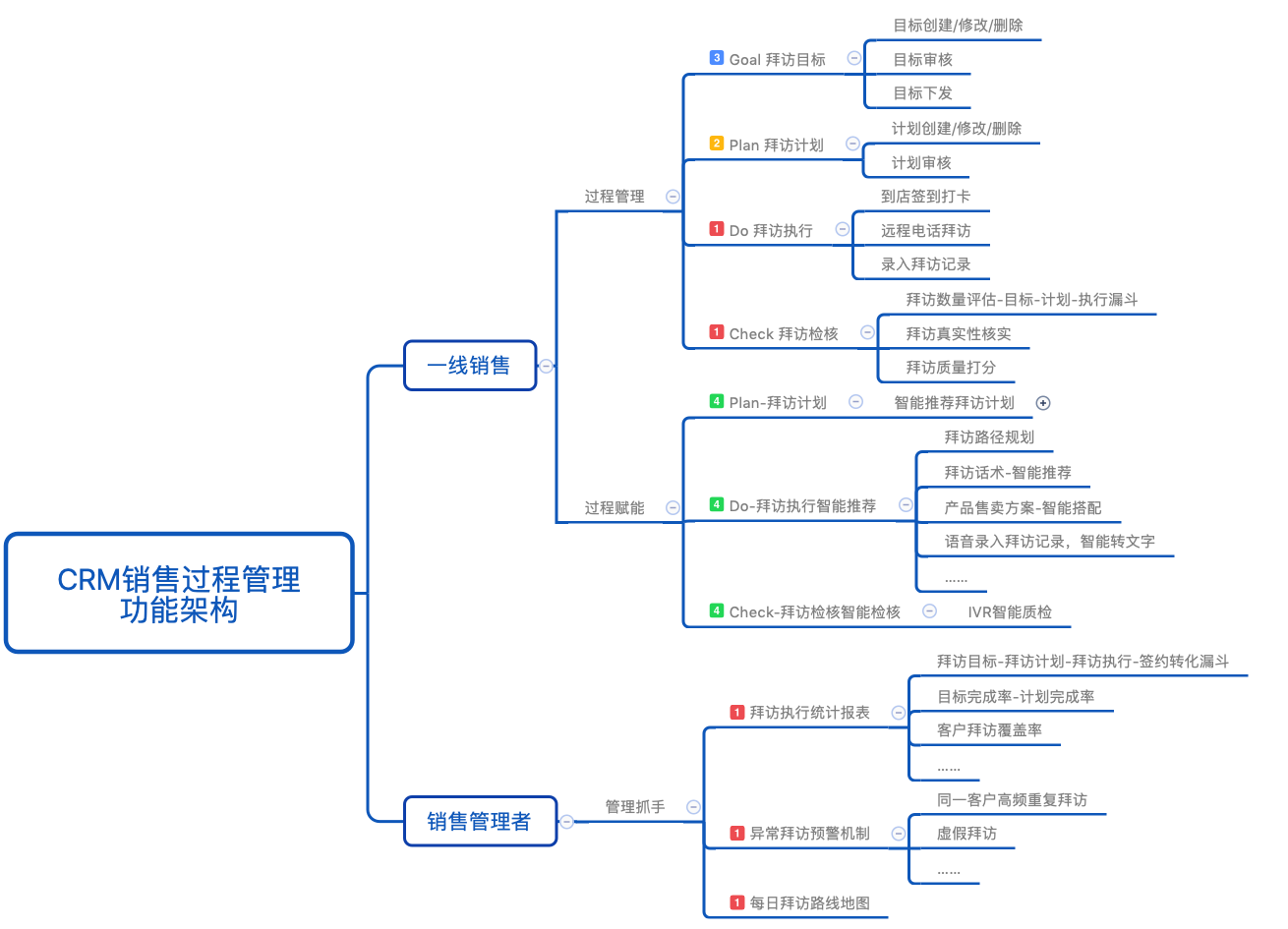
3. 产品演进蓝图
第一阶段目标:实现Do和check的管理线上化
第二阶段目标:实现Plan管理线上化
第三阶段目标:实现Goal管理线上化
第四阶段目标:实现销售赋能智能化
最后明确了整体的产品演进蓝图,如下:

六、详细方案设计1. 实体建模
本项目的E-R关系图,笔者找不到了,所以就不展示了。大家重点关注此环节的设计方法。
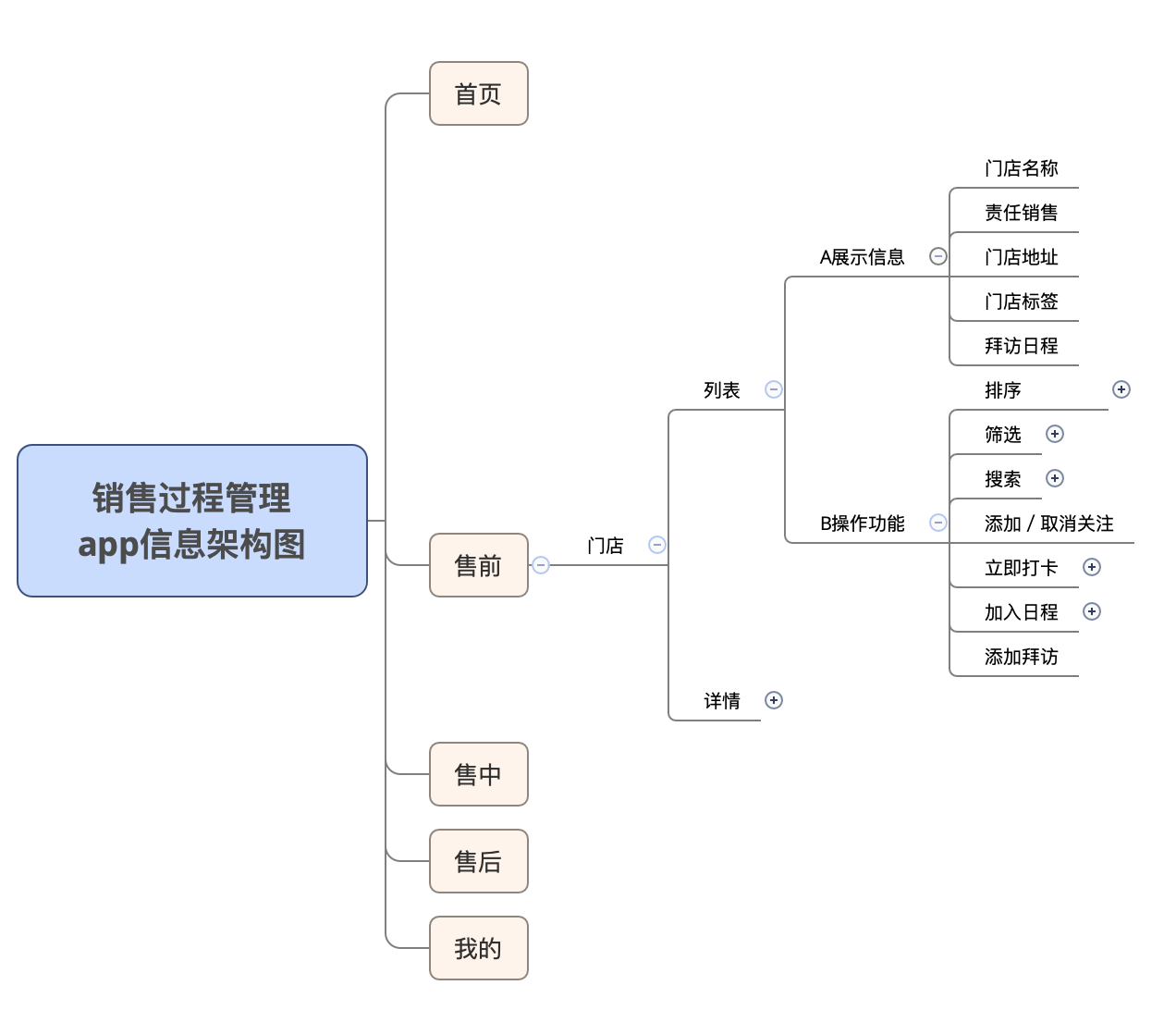
2. 信息架构图
目的:进行产品的页面划分及信息梳理,为下一步原型图设计打基础。
方法:
按业务场景和产品功能进行页面的梳理,明确整体有多少个页面,彼此之间如何交互流转,如何组合分类。分页面梳理每个页面的展示信息和操作信息。
其实业务系统单个页面的梳理相对简单基本都是基于实体的列表页和详情页,然后配合增删改查的操作。难点在于页面组合分类,例如PC端的菜单应该如何设计,才能能保证用户快速找到对应页面。这部分相对复杂,笔者也没有找到有关这部分的好文章。所以立个flag,后期笔者好好梳理下再给大家分享。
下面是本项目的部分信息架构的截图,大家可以参考。

因为调整原型图的成本比这一步大很多,所以建议大家在信息架构图梳理完成后先做一轮内部的产品评审。保证页面间的流转是顺畅的,同时产品上的信息和操作能满足业务需求,再进入原型设计的环节。
3. 原型图
原型图应该是大家最熟悉的一个环节,其实如果前面的信息架构图梳理的好,这一步基本就是拼图。这个环节就不做太多说明了,主要分享几个原型图设计的注意点。
提前准备好通用模块,例如弹窗等等能提高原型图设计效率设计过程中考虑各种异常情况,例如没有数据时的呈现样式、数据返回超时的样式等等注意按版本保存原型图,不要在原有页面上直接调整。因为很有可能改了好几稿,发现之前的那稿更合适。4. 交互设计图
这个环节虽然主要是交互与UI设计师负责,但产品在设计前需要跟他们讲清楚业务场景,便于他们更好的理解业务和产品。
同时在设计中,产品要承担起交互设计图的审核工作。虽然是业务系统但也要注意用户体验,不然会被内部员工狂吐槽。
5. 角色及权限体系6. 产品方案PRD7. 产品方案评审
后面的开发测试及上线验收环节,都是常规的项目管理工作,这里就不细讲了。
最后希望本文对大家有帮助~~欢迎大家在下方评论区留言交流~
———END———
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,永久会员只需109元,全站资源免费下载 点击查看详情
站 长 微 信: nanadh666



