前言
在项目中常常会遇到根据一个主颜色,然后生成一整个主题色系各种层次颜色的需求,尤其在切换主题、随机展示内容等场景。
恰好找到了一库可以实现此功能,话不多说,我们一起来看看吧。

线上 地址:
目前这个项目已经被移植到了各个常用语言中,例如C#, C++, Go, ,, , PHP, , Raku, -C, Java, R, , Dart, Ruby, Rust, Swift ,,等等。具体仓库链接可在 仓库页面中找到。
也就是说,这个项目不仅在 环境可用,其他诸如后端、移动端等等都是可用的。
官方说明为:A tiny for
即:一个生成漂亮颜色的简易脚本。
使用方式安装
npm install randomcolor
基本使用
var randomColor = require('randomcolor'); // import the script
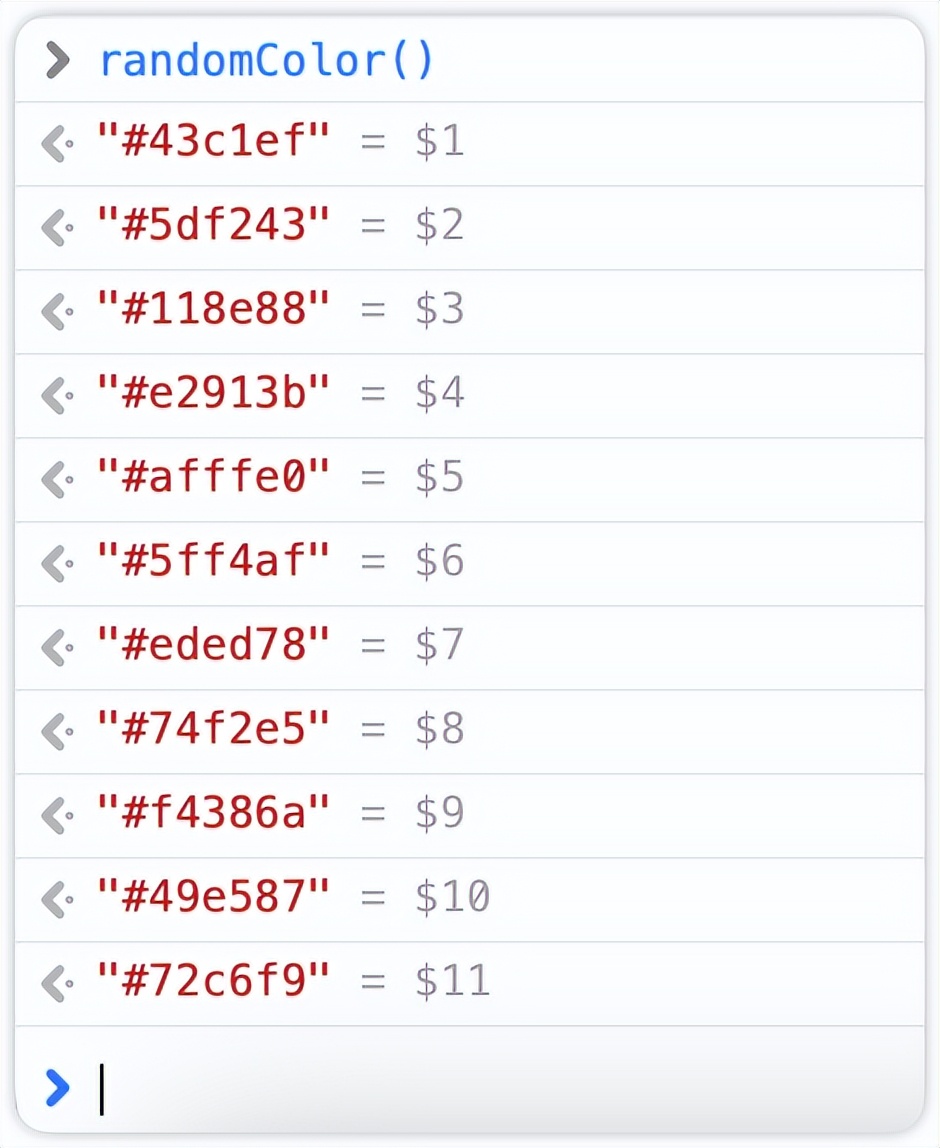
var color = randomColor(); // a hex code for an attractive color
每一次执行都返回了一个随机的颜色值

参数说明场景实例代码
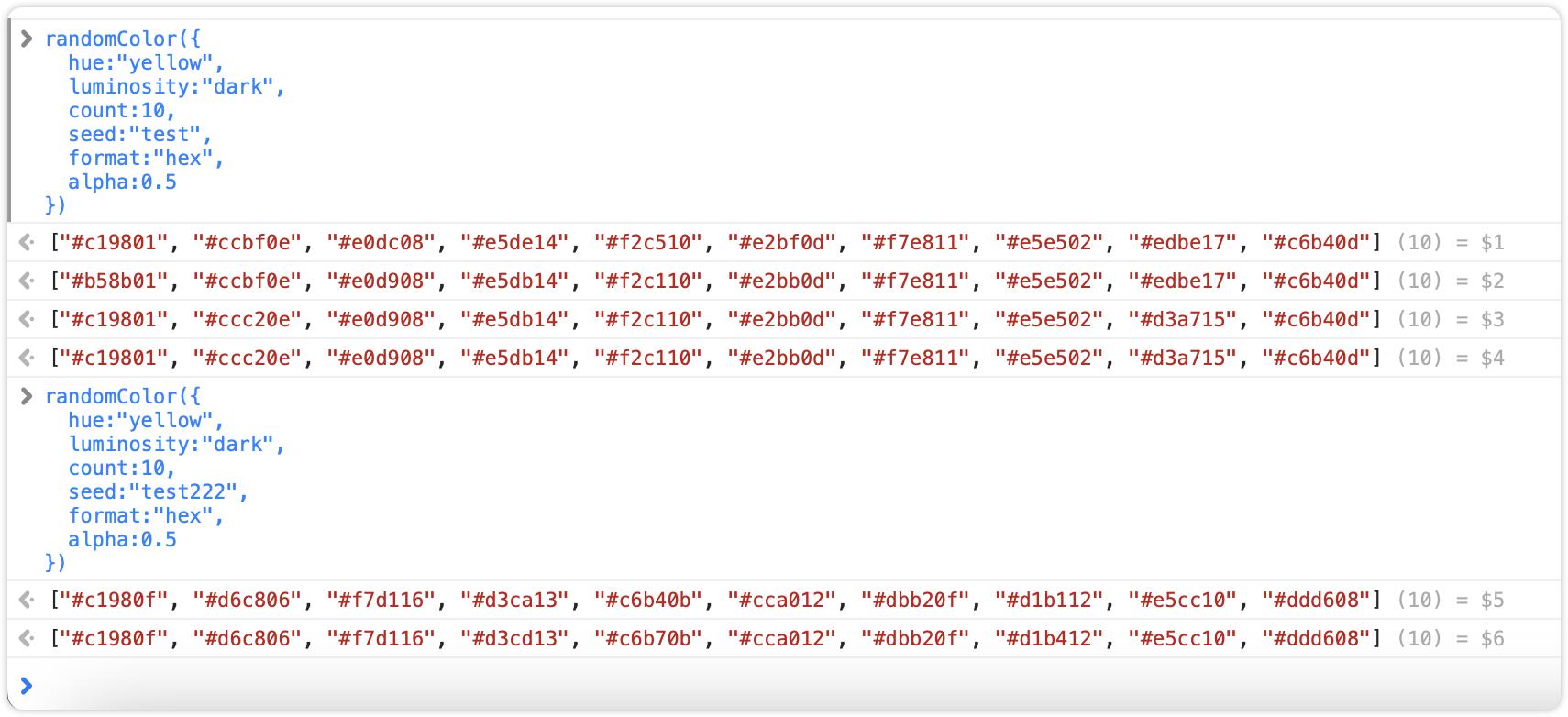
randomColor({
hue:"yellow",
luminosity:"dark",
count:10,
seed:"test",
format:"hex",
alpha:0.5
})
我们可以得到以下结果

该代码生成了 10 个黄色相关暗色主题的颜色
总结
是一个非常轻量化的色值生成器,代码也极其简单,总共 5kb 左右。
功能也非常直接实用,希望能对大家的场景有所帮助。
———END———
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,永久会员只需109元,全站资源免费下载 点击查看详情
站 长 微 信: nanadh666
声明:1、本内容转载于网络,版权归原作者所有!2、本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。3、本内容若侵犯到你的版权利益,请联系我们,会尽快给予删除处理!



