大家好,很高兴又见面了,我是”高级前端进阶”,由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发!

什么是
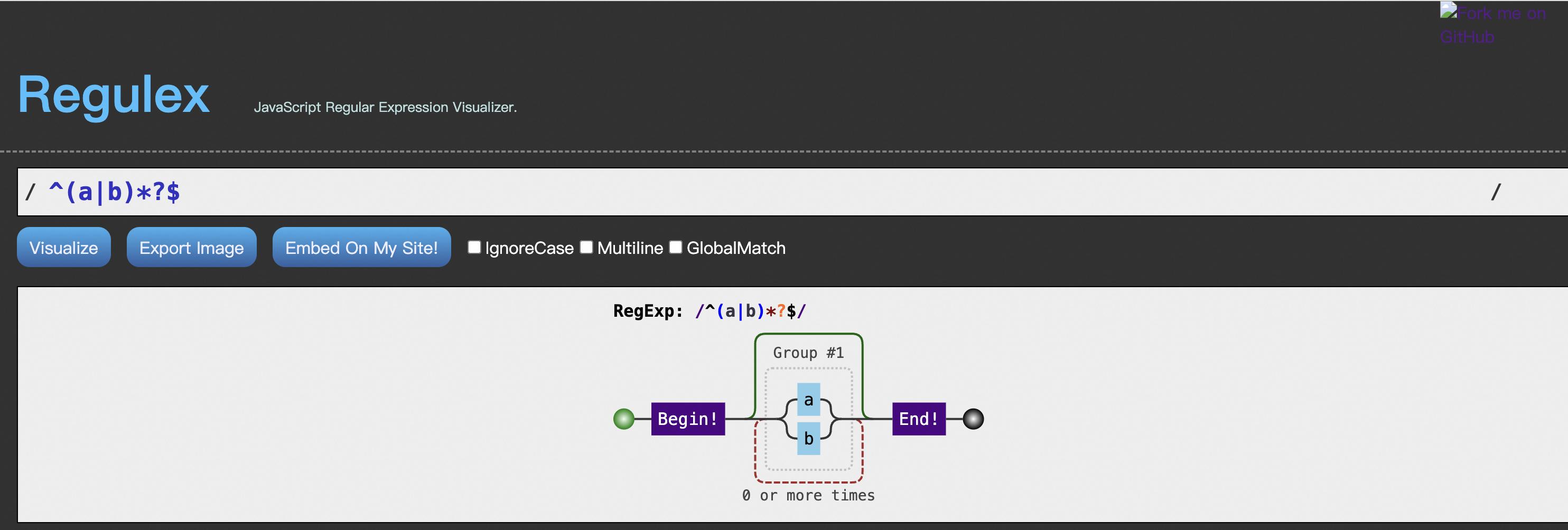
Regulex is a JavaScript Regular Expression Parser & Visualizer.
是一个 正则表达式解析器和可视化工具,其提供了一个直观的图形界面,让开发者可以实时查看正则表达式的结构和行为。同时, 还提供了一套 API 方便在 Node.js 环境中进行解析和可视化操作,从而显著提高正则表达式的开发效率。
典型特征包括:
在正则表达式中, 将始终被视为反向引用。如果反向引用无效,例如 /1/、/(1)/、/(a)2/,或者字符集中出现 ,则正则表达式将始终抛出错误。



目前 在 通过 MIT 协议开源,有超过 5.7k 的 star、1k 的 fork、妥妥的前端优质开源项目。
如何使用
可以通过 npm 安装:
npm install regulex
也可以通过浏览器的本地构建,比如下面的命令将为浏览器端生成捆绑包 dist/.js:
git checkout legacy
npm install -g requirejs
r.js -o build-config.js
// 打包
当然,开发者还可以通过 提供的 CDN 引入并使用:
// 下面是 ESM
支持先解析为 AST,然后可视化,比如下面是解析为 AST 的代码:
var parse = require("regulex").parse;
var re = /vars+([a-zA-Z_]w*);/ ;
console.log(parse(re.source));
// 解析为 AST
下面是可视化的代码逻辑:
var parse = require("regulex").parse;
var visualize = require("regulex").visualize;
var Raphael = require('regulex').Raphael;
var re = /vars+([a-zA-Z_]w*);/;
var paper = Raphael("yourSvgContainerId", 0, 0);
// 调用 visualize 方法
try {
visualize(parse(re.source), getRegexFlags(re), paper);
} catch(e) {
// 正则表达式错误捕获和展示
if (e instanceof parse.RegexSyntaxError) {
logError(re, e);
} else {
throw e;
}
}
// 将错误信息进行展示
function logError(re, err) {
var msg = ["Error:" + err.message, ""];
if (typeof err.lastIndex === "number") {
msg.push(re);
msg.push(new Array(err.lastIndex).join("-") + "^");
}
console.log(msg.join("n"));
}
// 或者正则表达式的 flag
function getRegexFlags(re) {
var flags = "";
flags += re.ignoreCase ? "i" : "";
flags += re.global ? "g" : "";
flags += re.multiline ? "m" : "";
return flags;
}
更多关于 的用法和示例可以参考文末资料,本文不再过多展开。
参考资料
#!flags=&re=^(a|b)*%3F%24
———END———
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,永久会员只需109元,全站资源免费下载 点击查看详情
站 长 微 信: nanadh666
声明:1、本内容转载于网络,版权归原作者所有!2、本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。3、本内容若侵犯到你的版权利益,请联系我们,会尽快给予删除处理!



