
前言
我们在日常开发中,常常有判断某值的需求,今天我们总结一下常见的几种用来判断是否为数组的 方法。
Array.
Array.() 是ES5新增的方法,用于确定传递的值是否是一个数组,如果是数组,则返回 true,否则返回 false。
let arr = [];
console.log(Array.isArray(arr)); // true
下面的函数调用都返回 true:
Array.isArray([]);
Array.isArray([1]);
Array.isArray(new Array());
Array.isArray(new Array("a", "b", "c", "d"));
需要注意的一点是:其实 Array. 也是一个数组。
Array.isArray(Array.prototype); // true
下面的函数调用都返回 false:
Array.isArray();
Array.isArray({});
Array.isArray(null);
Array.isArray(undefined);
Array.isArray(17);
Array.isArray('Array');
Array.isArray(true);
Array.isArray(false);
Array.isArray(new Uint8Array(32))
Array.isArray({ __proto__: Array.prototype });
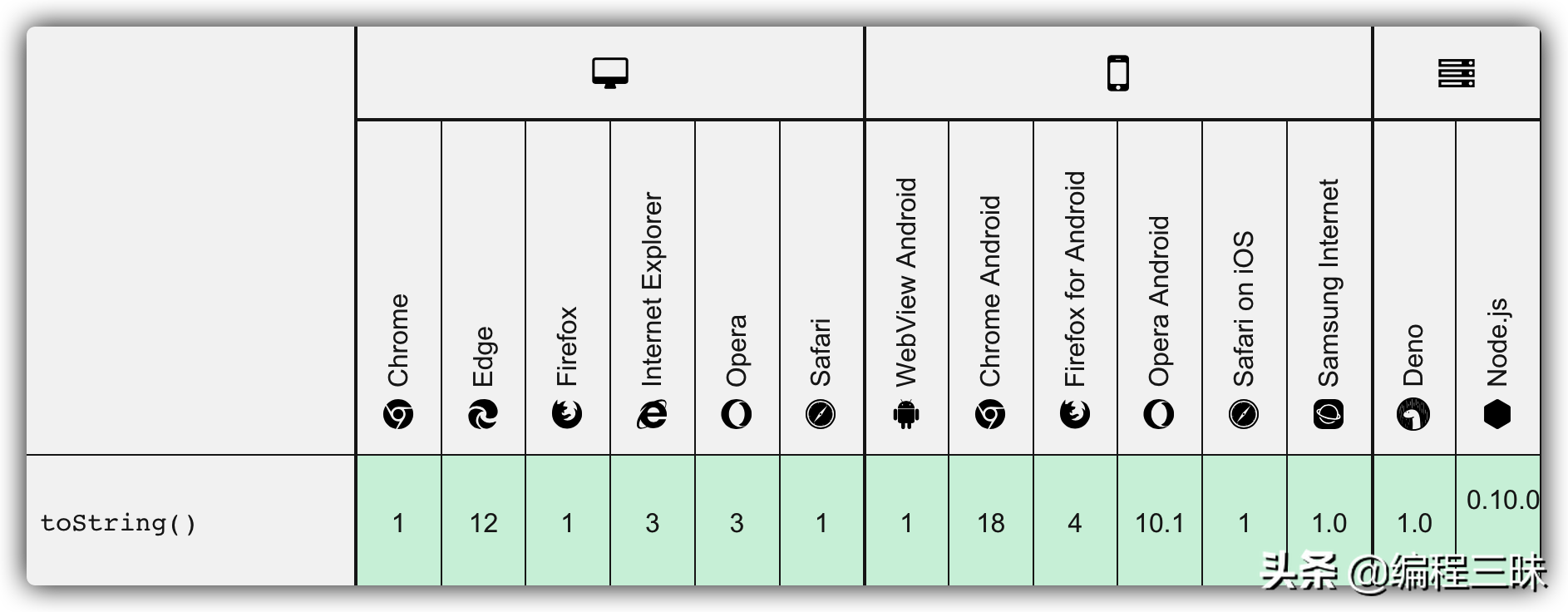
兼容性如下图:

可以看到,新版的主流浏览器都是支持该方法的,可以放心使用。
的每个实例都有构造函数 ,用于保存着用于创建当前对象的函数
let arr = [];
console.log(arr.constructor === Array); // true
需要注意的是, 有被修改的风险,判断结果不一定准确,比如:
let arr = [1, 2, 3];
arr.constructor = function () { }
console.log(arr.constructor === Array); // false
一般不推荐使用 来判断是否为数组,我们只需要知道有这么一个方法就行。
运算符用于检测构造函数的 属性是否出现在某个实例对象的原型链上。举个例子:
// 定义构造函数
function C() {}
function D() {}
var o = new C();
o instanceof C; // true,因为 Object.getPrototypeOf(o) === C.prototype
o instanceof D; // false,因为 D.prototype 不在 o 的原型链上
o instanceof Object; // true,因为 Object.prototype.isPrototypeOf(o) 返回 true
C.prototype instanceof Object; // true,同上
用 来判断是否为数组的用法如下:
let arr = [];
console.log(arr instanceof Array); // true
使用 需要注意两点:
() 可以用于测试一个对象是否存在于另一个对象的原型链上。用法如下:
function Foo() {}
function Bar() {}
function Baz() {}
Bar.prototype = Object.create(Foo.prototype);
Baz.prototype = Object.create(Bar.prototype);
var baz = new Baz();
console.log(Baz.prototype.isPrototypeOf(baz)); // true
console.log(Bar.prototype.isPrototypeOf(baz)); // true
console.log(Foo.prototype.isPrototypeOf(baz)); // true
console.log(Object.prototype.isPrototypeOf(baz)); // true
如果要用 来判断传入参数是否为数组,可以这样用:
let arr = [];
console.log(Array.prototype.isPrototypeOf(arr)); // true
..
每个对象都有一个 () 方法,当该对象被表示为一个文本值时,或者一个对象以预期的字符串方式引用时自动调用。
默认情况下,() 方法被每个 对象继承。如果此方法在自定义对象中未被覆盖,() 返回 “[ type]” 字符串,其中 type 是对象的类型。
可以通过 () 来获取每个对象的类型。为了每个对象都能通过 ..() 来检测,需要以 ..call() 或者 ..apply() 的形式来调用,传递要检查的对象作为第一个参数,称为 。用法如下:
var toString = Object.prototype.toString;
toString.call(new Date); // [object Date]
toString.call(new String); // [object String]
toString.call(Math); // [object Math]
//Since JavaScript 1.8.5
toString.call(undefined); // [object Undefined]
toString.call(null); // [object Null]
如果要用来判断一个对象是否为数组,可这样使用:
let arr = [];
console.log(Object.prototype.toString.call(arr) === "[object Array]"); // true
兼容性如下:

说到判断类型,可能很多人都会想到 方法,我们这里来复习一下 相关内容。
操作符返回一个字符串,表示未经计算的操作数的类型。
console.log(typeof 42); // "number"
console.log(typeof 'blubber'); // "string"
console.log(typeof true); // "boolean"
console.log(typeof undeclaredVariable); // "undefined"
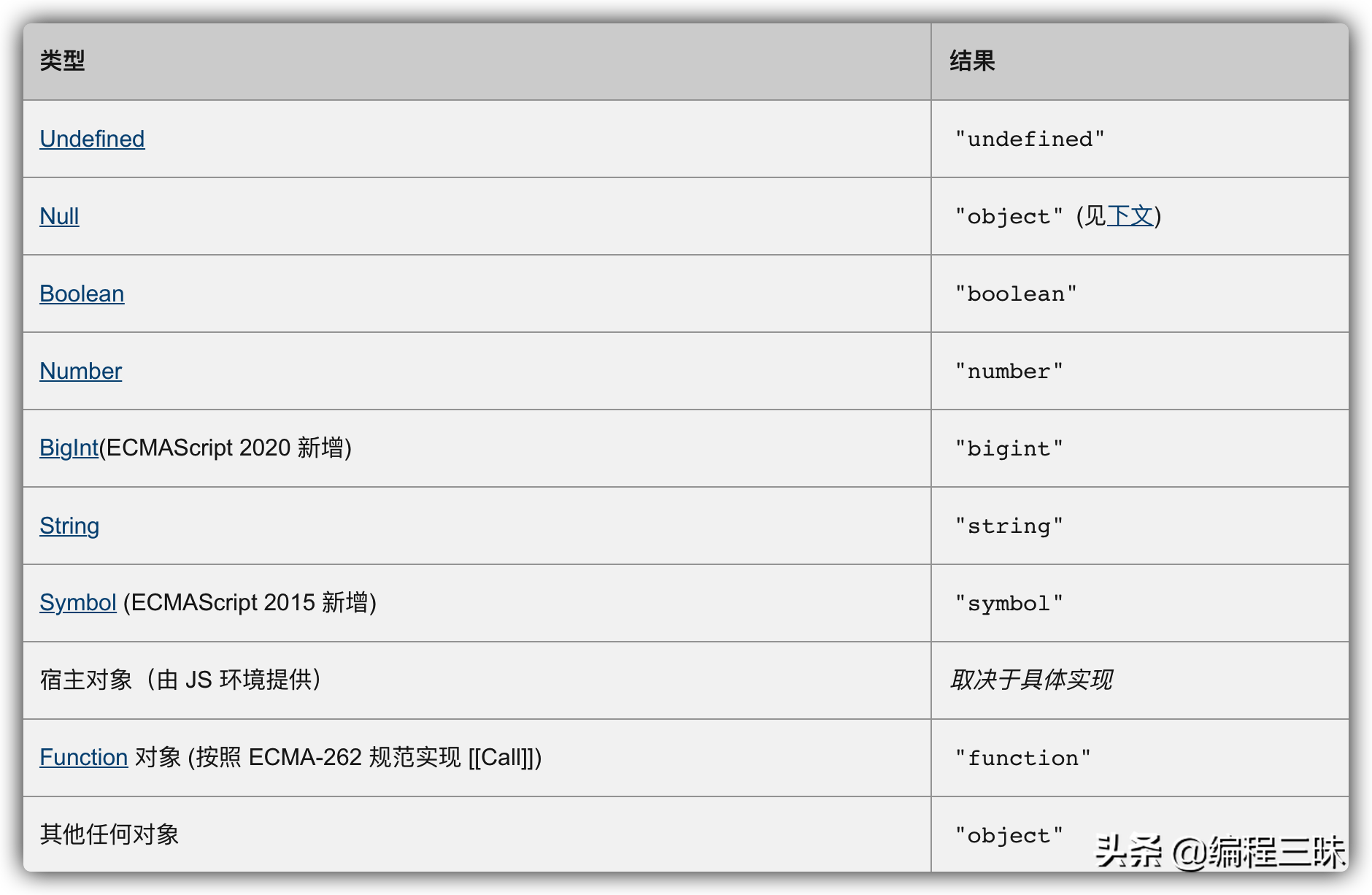
可能的返回值如下:

通过上图可以看到,数组对象属于“其他任何对象”,所以数组对象的 返回值是 “”:
let arr = [];
console.log(typeof arr); // "object"
所以,我们要尽量避免使用 。
总结
以上就是几种用来判断一个值是否为数组的几种方法,当然有好用的也有不好用的,但是不管怎样,我们知道有这么回事总归是好的。总结一下:
~本文完,感谢阅读!
学习有趣的知识,结识有趣的朋友,塑造有趣的灵魂!
大家好,我是〖编程三昧〗的作者 隐逸王,我的公众号是『编程三昧』,欢迎关注,希望大家多多指教!
你来,怀揣期望,我有墨香相迎! 你归,无论得失,唯以余韵相赠!
知识与技能并重,内力和外功兼修,理论和实践两手都要抓、两手都要硬!
———END———
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,永久会员只需109元,全站资源免费下载 点击查看详情
站 长 微 信: nanadh666



