日常工作中是否有被小小的文字找茬过?在一堆文字中“l和1”、“I和1”等出现时,我们傻傻分不清?找了半天问题,最后发现只是因为一个小小字符不一样,导致我们的工作滞后,是不是很恼火?
别怕,给大家推荐一个小工具,也让我们来找找文字的茬,喜欢的记得关注收藏点赞哦。
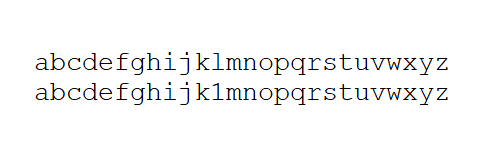
大家能一眼看出以下两行文本有什么不同吗?
反正我是觉得没啥区别[呲牙]

但实际上它们是有区别的,这种因为字体的原因,导致有些字符很相似,光靠我们的肉眼很难分辨,这个时候我们就需要借助工具来帮我们区别啦。
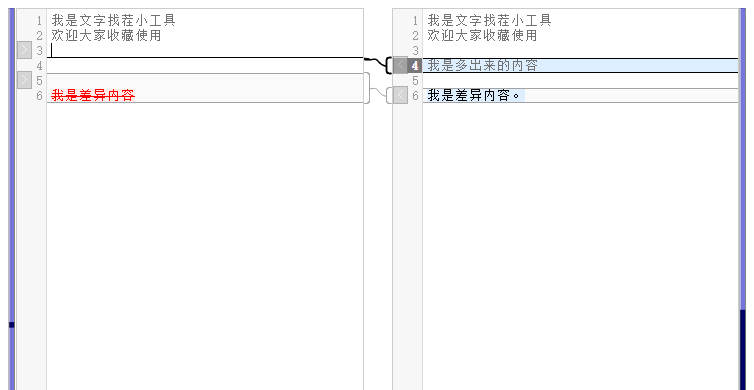
在工具的帮助下,我们一眼就看出哪里有问题了,是不是很方便?
下面给大家介绍下怎么使用这个小工具
1、我们在电脑上新建一个文本文档,命名为:文本对比工具.txt

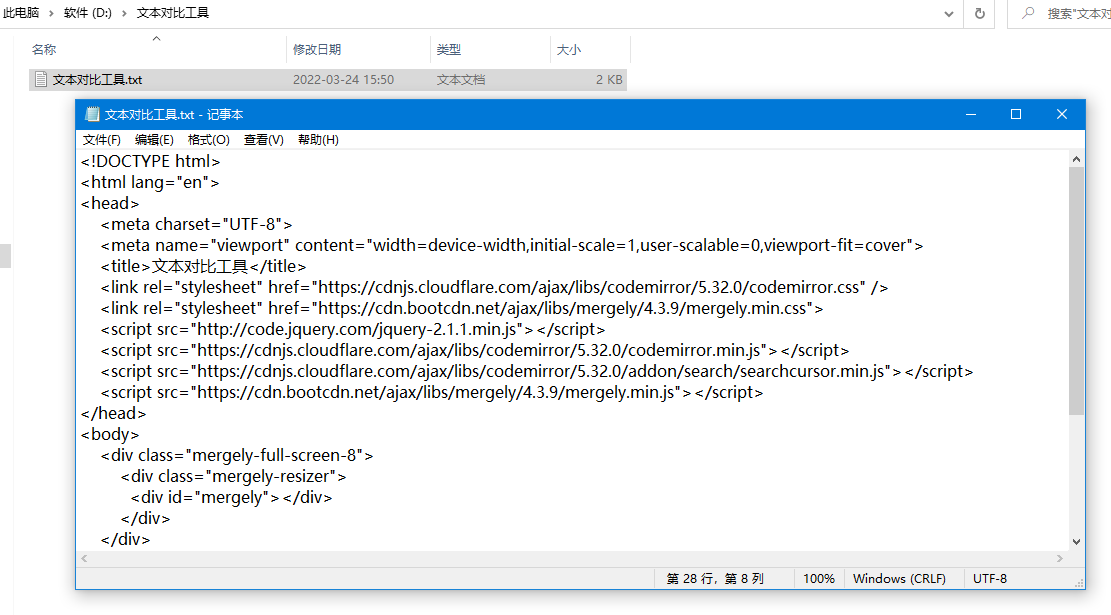
2、复制下面代码块内容到文档中去并保存
文本对比工具
$(document).ready(function () {
$('#mergely').mergely({
license: 'lgpl-separate-notice'
});
});

3、将《文本对比工具.txt》文件的扩展名txt改成html,最终文件名为《文本对比工具.html》。

有警告信息,我们直接点确认

最终文件如下

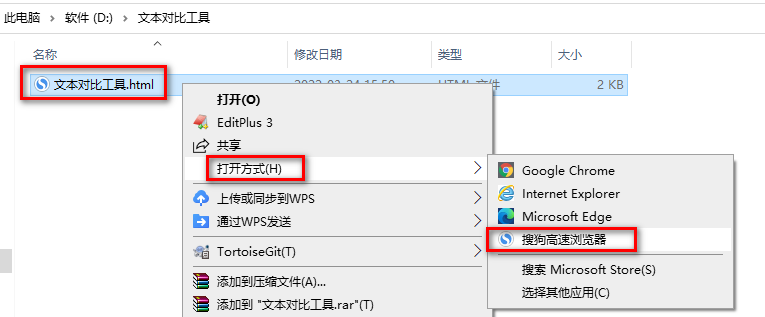
4、鼠标在《文本对比工具.html》文件上右键,在打开方式里选择使用浏览器打开。

5、在浏览器打开后,我们就可以愉快的使用啦,把需要对比的文字内容分别粘贴到左右两侧的文本框中去,小工具就会立马显示出它们的差异了,是不是很好用~

———END———
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,永久会员只需109元,全站资源免费下载 点击查看详情
站 长 微 信: nanadh666
声明:1、本内容转载于网络,版权归原作者所有!2、本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。3、本内容若侵犯到你的版权利益,请联系我们,会尽快给予删除处理!



