
今天要演示的东西其实很简单,一两分钟就能做完,主要是用来弥补Axure IDE提供的交互功能中的不足,导致一些想法没办法很好地实现。
其实国外有大神(De Jongh)做了一个能在Axure发布框架内跑起来的拓展,这是地址::&do=index。
一部分是Axure基于的函数,还有一部分是他补充的扩展函数,扩展函数看起来很不错,解决了很多问题;但是安装实在是麻烦,特别是如果面向不熟悉代码的设计师(流程设计师、视觉设计师等)简直是天书。
为此,结合我们常用的一些功能或函数,我梳理了一些不需要拓展库就能实现的,做成例子分享给大家。
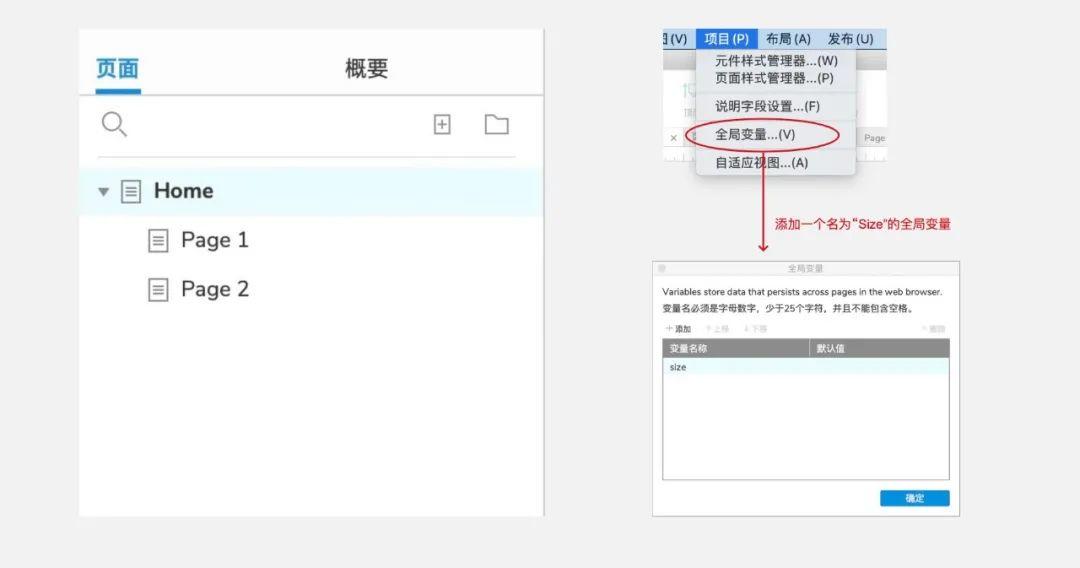
今天,我们做一个内联框架根据加载页面的尺寸自适应变化大小。Axure自带的页面属性是很简单的,只有一个,完全不够用!如图:

通常我们做页面的时候,还会用到页面的尺寸。比如自定义视觉的滚动条、通过(内联框架)做的页面切换等等,如果没有页面尺寸,会导致无法实现自适应等操作,所以今天来解决它。
这是演示地址,可能因为网络的原因,导致页面载入时间过长,高度值读取失败,请刷新一下:#id=&p=home。
01 准备测试素材
我们先准备3个页面1个全局变量:1个是带菜单的主页面,2个演示用内容页,还有1个全局的变量。

交互流程与原理:
按钮点击触发,被加载的子页面在载入的时候,获取自己的页面高度,然后写入到全局变量,按钮动作延时改变的尺寸。

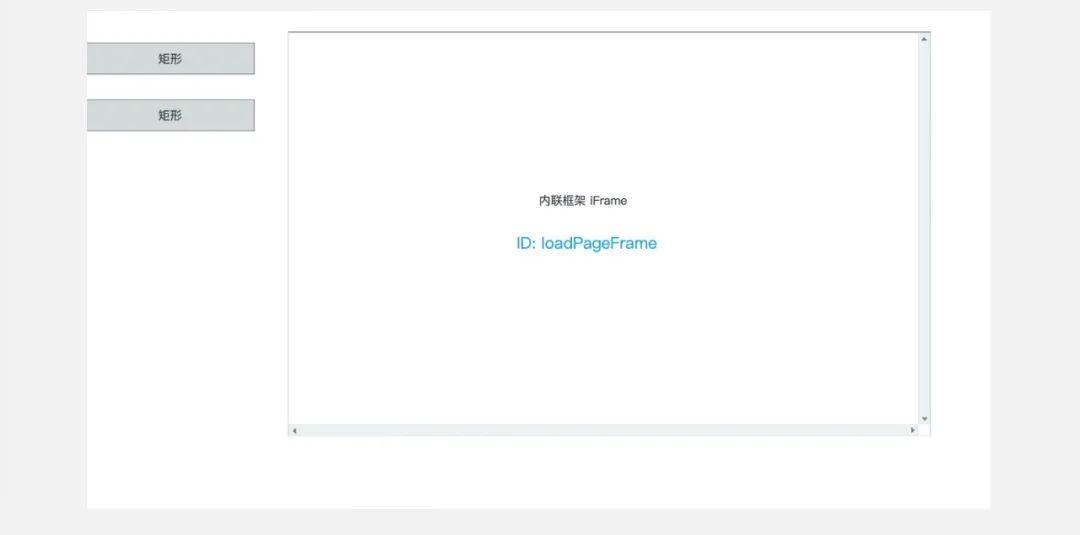
02 制作页面1. Home:主页面
主页面内我放置了2个按钮,1个:2个按钮(矩形),没有命名要求;1个,的元件ID命名为“”,设置为隐藏边框、从不滚动。

2. page1、page2 :内容页面
这两个页面随便找些文字,或者画一些测试的图形,尽可能把页面高度拉长,以便等会测试的时候体现出区别。
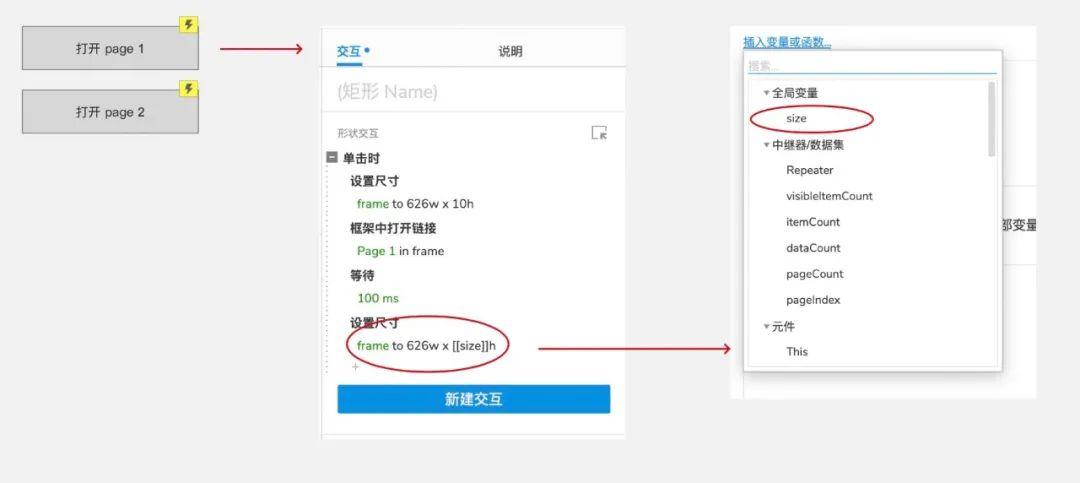
03 交互与代码1. home,菜单按钮
主页面当中按钮主要是触发载入目标页面,然后延迟500ms(可根据需求调整,150ms基本也ok),根据全局变量“size”改变的尺寸。
给菜单按钮添加交互,交互的次序不要错:要先把缩小到10高度,然后打开链接,延迟后再设定尺寸。

2. page 1、page 2内容页
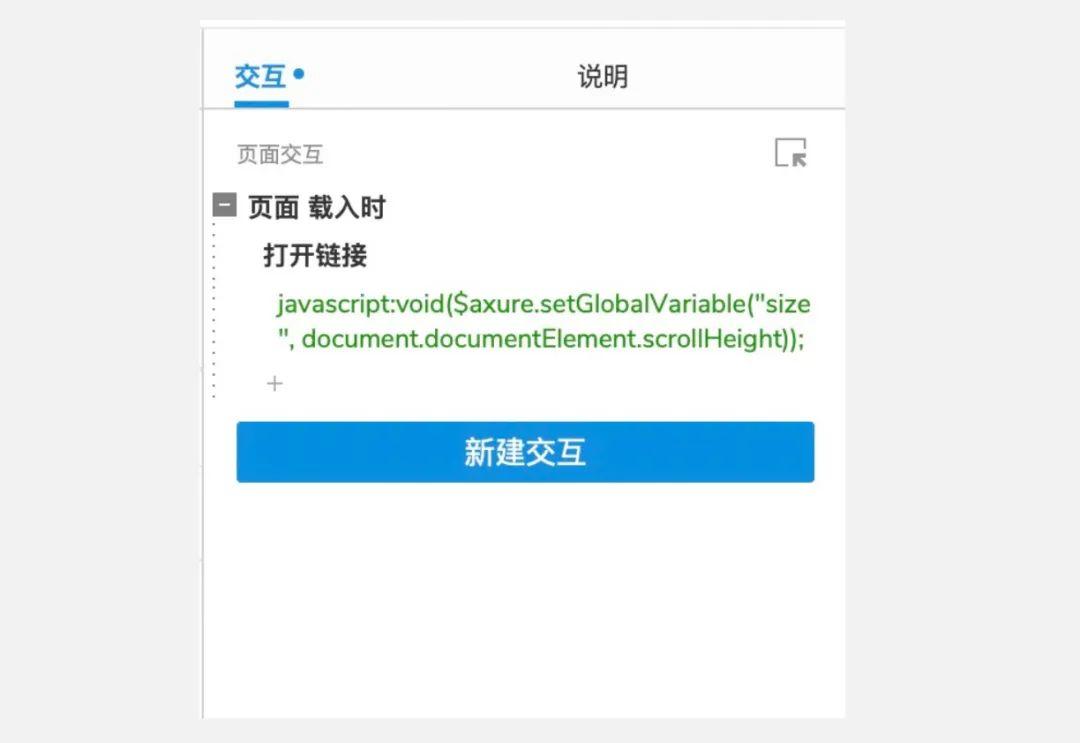
内容页可任意制作,只需要在页面中添加页面的交互,作为载入时获取本页面的高度:

代码如下::void($axure.”size”, ..));
04 扩展应用
采用延时触发,是因为跨页面的元件是无法直接交互的(IDE当中获取不到目标指针),所以只能通过跨页面的全局变量来实现。基本上延迟200ms左右是不被察觉的,当然考虑到终端的运行能力,可以适当延长。
示例代码中的626w是随意设置的宽度,也可根据变量修改。[[size]]就是全局变量size,可以在IDE当中直接引用。
为了方便大家以后搜索,我用到的函数列举一下:
当能获取页面尺寸,并通过全局变量修改尺寸以做到自适应以后,我们就可以不再依赖“Axure母版”这个有限的玩法了,菜单框架页面做好,其他的内容页面可以随意做,并且多人协作时不再出现已放置在页面中的母版同步时效的问题。
并且使用浏览器本身的页面滚动条,要比的滚动条要美观很多。
今天的文章比较干,或者说比较枯燥,本来还有一个很长的文章想要写的,虽然例子已经做好,主要是解决了Axure的IDE里面怎么通过JS代码准确定位到元件,以获得更多的自由度去封装应用。
考虑到内容更干所以还在酝酿怎么措辞,会尽快发布。
回到做这个系列的初衷,还是为了让懂代码的同事能预先用JS与原生IDE组合的方式,把一些组件预先根据团队的视觉交互规范封装好,以便不懂代码的同事可以方便并快速的使用来搭建交互原型。
关注我,下周会放出包括之前文章相关的源文件。
———END———
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,永久会员只需109元,全站资源免费下载 点击查看详情
站 长 微 信: nanadh666



